APP-H5兼容性测试
浏览器兼容(移动端的浏览器)
现状
HybirdApp
- Android目前使用的OS系统的Webview组件;
- IOS使用的WKWebView;
纯网页
主要集中于Android的兼容性
- 安卓原生,vivo自带浏览器,oppo自带浏览器, 华为自带浏览器, 三星自带浏览器, 小米自带浏览器 - Webkit
- chrome - (webkit(废弃)/blink)Chromium内核或者Chrome内核
- firefox - Gecko,俗称Firefox内核;
- qq浏览器,uc浏览器 - (X5内核,UC内核)核心:Webkit的二次开发
- 360,百度浏览器 - 内核采用的是基于Chromum内核二次开发的内核。
- 微信,钉钉浏览器 - 二次开发
- safari - webkit
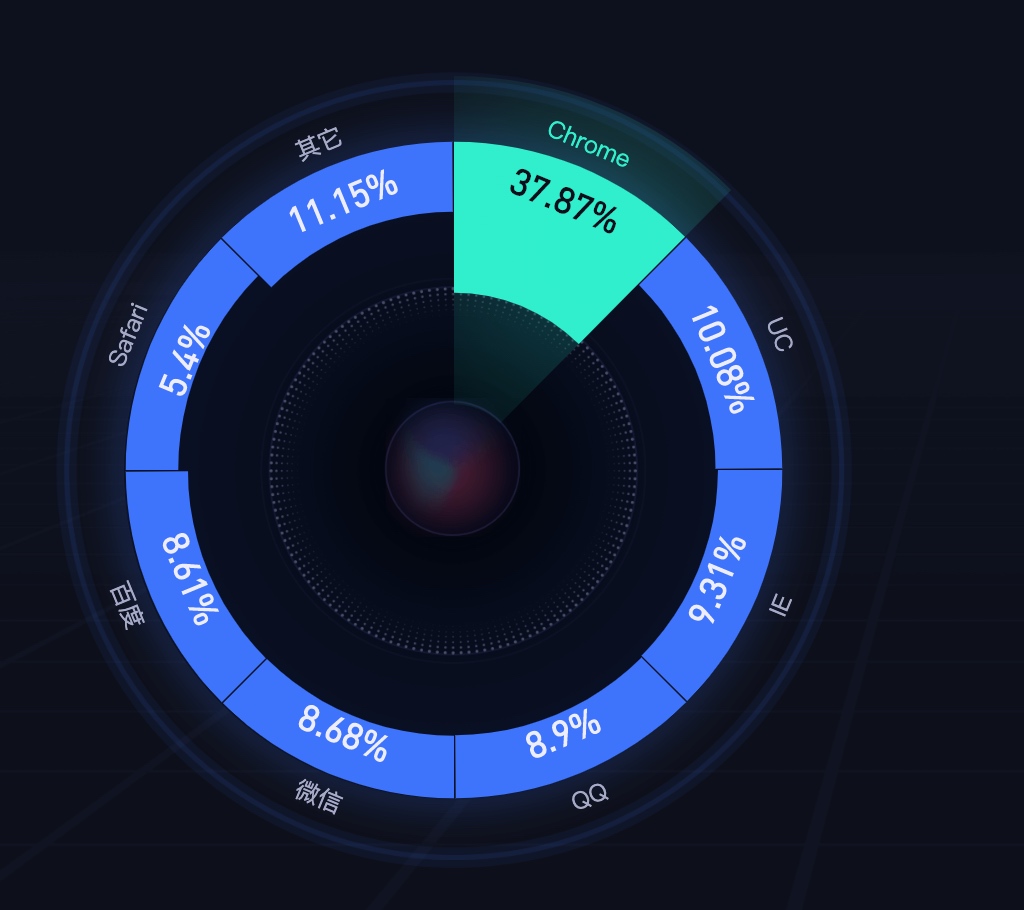
排行图

机型兼容
Android


iOS

系统兼容
Android

iOS

屏幕兼容
分辨率概念
- px(Pixels):像素,电子屏幕上组成一幅画或照片的最基本单元,屏幕分辨率;
- ppi:毎英寸素数,即像素密度。该值越高,则屏幕越细腻。(ppi= 屏幕对角线上的像素点数/对角线长度 = √ (屏幕横向像素点^2 + 屏幕纵向像素点^2)/屏幕尺寸。以三星note5为例,该屏幕分辨率为1440px2560px,5.7英寸。则点密度为 √ (1440^2 +2560^2) /5.7 = 515ppi)
- dpr(devicePixelRatio):设备像素比。是默认缩放为100%的情况下,设备上物理像素和设备独立像素比值。(dpr=物理像素/css像素 (在x方向或者y方向)。javascript属性window.devicePixelRatio可以查看设备的dpr)
- dp=dip(device independent pixels)设备独立像素。1dp=(屏幕ppi/160)px.
Android
- 1080×1920 (12.14%)
- 720×1280 (5.97%)
- 1080×2259(3.01%)
- 1080×2265(2.71%)
- 1080×2340(2.59%)
- 1080×2139(2.31%)
- 720×1440(2.23%)
- 720×1360(1.91%)
- 600×1024(1.49%)
- 1080×2208(1.18%)
iOS
- 1242×2208 (25.08%)
- 750×1334 (24.29%)
- 1125×2436 (16.57%)
- 828×1792 (16.19%)
- 1242×2688 (8.28%)
